HTML – základní pojmy
Nejrozšířenější službu na internetu nazýváme WWW (World Wide Web=celosvětová síť). Jedná se o síť vzájemně propojených stránek pomocí hypertextových odkazů.

WWW stránky mohou být uloženy na osobním počítači, nejčastěji jsou ale uloženy na WWW serverech a my si je můžeme prohlédnout pomocí internetového prohlížeče.
WWW stránka (webová stránka) je dokument, který může obsahovat:
- text
- obrázky
- hudbu
- video
WWW stránka se vytváří pomocí značkovacího jazyka HTML(Hypertext Markup Language), který v roce 1990 vymyslel Sir Timothy John Berners-Lee. V současné době je aktuální verze jazyka HTML verze HTML 5.
Jazyk HTML je tvořen značkami (tagy), které mohou být párové a nepárové. U párového tagu máme vždy počáteční tag (například <HTML>) a koncový tag (například </HTML>.
CSS – kaskádové styly
CSS (Cascading Style Sheets) je jazyk, který popisuje styly HTML dokument. Definuje, jak má HTML dokument vypadat. CSS může být definován v novém dokumentu anebo je součástí HTML dokumentu.
- externí styl – definován v novém dokumentu
- interní styl – definován ve stejném dokumentu jako HTML
- řádkový styl – je styl pro jeden element HTML

Příklad zápisu CSS stylu
p {
color: red;
text-align: center;
}
Jako selektor lze využít všechny HTML tagy, dále ID, CLASS a další.
Řádkový styl
Je definován pomocí atributu <style> a následuje hned za prvkem HTML. Má nejvyšší prioritu, před externím stylem a interním stylem.
Příklad:
<h1 style=“color:blue; „>AHOJ</h1>
Interní style
Je definován pomocí <style> uvnitř hlavičky HTML dokumentu, která je součástí běžného HTML dokumentu.
Příklad:
<head>
<style>
body {
background-color: red;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
Externí styl
Je definován ve zvláštním dokumentu, který má nejčastěji koncovku .CSS. Vzhled celého HTML dokumentu tak můžeme změnit úpravou jediného souboru.
Každá stránka musí obsahovat odkaz na externí styl a to v prvku <LINK>.
Příklad:
<head>
<link rel=“stylesheet“ type=“text/css“ href=“mujstyl.css“>
</head>
Externí CSS dokument je běžný .txt dokument, který můžeme zapsat v libovolném textovém editoru.
Příklad:
body {background-color:lightblue;}
h1 {color:navy;
margin-left:20px;} Každé pravidlo CSS stylu se zapisuje do složených závorek, pravidla se oddělují středníkem, vlastnost od hodnoty se odděluje dvojtečkou.
Tvorba pozadí – backgrounds
Pozadí jakéhokoliv selektoru (h1, p, body,…) lze provádět pomocí několika vlastností:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
Rámeček – border
Rámeček kolem selektoru je definován několik vlastnostmi:
- border-style
- border-width
- border-color
- border-radius
Styl rámečku může například nabývat hodnot:
- dotted
- dashed
- solid
- double
- groove
Okraje – padding, margin

Okraje rozeznáváme jako okraje vnitřní – padding a okraje vnější – margin. Nejčastější jednotkou, která udává velikost okraje je pixel (px). Pokud se při definici okraje uvede pouze padding (margin), rozumí se stejný okraj ze všech stran elementu.
Příklad – stejné vnitřní okraje ze všech stran, vel. 15px
p {padding:15px;}
Příklad – různé vnitřní okraje
p {margin:top:15px;
margin-right: 20px;
margin-bottom: 15px;
margin-left:10px;}
Zjednodušený zápis
p { margin:15px 20px 15px 10px}
Nastavení výšky a šířky
Pro nastavení výšky a šířky používáme vlastnosti:
- width
- height
Příklad
p {width 200px;
height: 800px;}
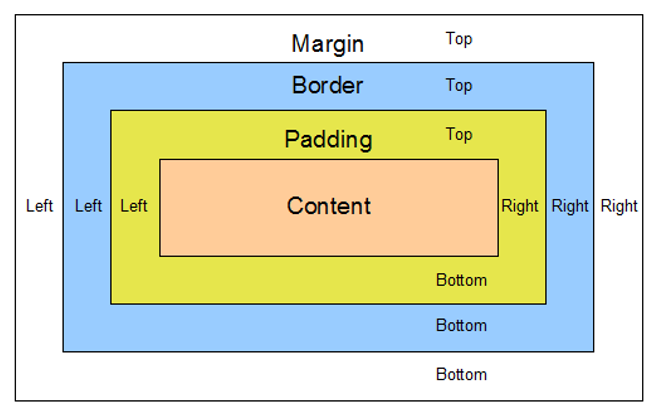
CSS BOX model
Jde o to, že je výhodné uzavírat určitý obsah do oblasti – BOXU a pak tomuto boxu nastavit:
- šířku
- rámeček
- vnitřní okraj
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;}