
| materiál | odkaz | poznámka |
|---|---|---|
| JS – základní informace | DOCX | proměnné, komentář, oprátory |
| pracovní list | DOCX | Microbit |
Programovací jazyk JavaScript
Jedná se o moderní skriptovací klientský jazyk, kterým se programují webové stránky. JavaScript běží na straně klienta, všechny aplikace jsou spouštěny v prohlížeči u uživatele, nikoli na straně serveru (PHP).
Zápis
JavaScript se zapisuje do jakéhokoliv místa HTML dokumentu.
<script>
document.write(„Hello World“);
</script>
Výpis textu
JavaScript umí zobrazit výstup několika způsoby:
- pomocí innerHTL
- pomocí document.write()
- pomocí vyskakovacího okna window.alert()
document.getElementById("odstavec1").innerHTML="Toto je vypsáno pomocí innerHTML :)))))))"document.write("Toto je vypsaný text pomocí document.write");window.alert("POZOR, stránka obsahuje JavaScript!!!!!!!!");
window.alert(5+6);Výpis textu pomocí tlačítka
<button type="button" onclick=document.write("AHOJ")>Zkus to</button>
<button type="button" onclick=window.alert("KZ478Jtre345")>Tajná zpráva pro Vás!</button>
<button type="button" onclick=document.getElementById("hlaska").innerHTML="KZ478Jtre345">Zobrazit si kód</button>
Komentáře
Komentáře používáme obecně v programování za účelem popsání kódu a vložení vlastních poznámek. To se nám velmi hodí například při testování stránek a ke zpětnému pochopení logiky kódu. Pokud komentář umístíme do kódu JavaScriptu, nebude se nijak vykonávat, prohlížeč jej bude ignorovat.
Jednořádkový komentář
// Toto je jednořádkový komentář
..........
Víceřádkový komentář začíná /* a končí */
/* Zde mohu zapisovat víceřádkový komentář*/
Proměnné
Proměnná je místo v paměti, kam se mohou ukládat data, se kterými dále pracujeme. Proměnná má vždy jedinečné jméno – identifikátor proměnné.
Při přiřazení názvu proměnné pamatujte:
- jméno může obsahovat písmena, čísla, dolar, podtržítka
- název musí začínat písmenem
- záleží na velikosti písmene (R není to stejné jako r)
Proměnná může obsahovat různé hodnoty (datový typ):
- text
- číslo
- hodnota ANO/NE (Boolean)
- objekt
- pole
- null
- undefined
Datový typ se speciálně nedeklaruje, JavaScript si jej přidělí sám.
let x=10;
let y=30;
let z = x + y;
m=“Ahoj světe“;
Pokud není v definici proměnné uvedeno „let“ (starší „var“), jedná se o globální proměnnou.
Komentář
Připomínky a vysvětlení kódu je výhodné zapisovat přímo do kódu pomocí vysvětlivek.
jednořádkový komentář začíná //
víceřádkový komentář je ohraničen /* …. */
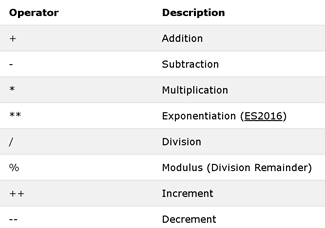
Operátory

Cykly (opakování) v JavaScriptu
V programování chceme často docílit toho, aby se vykonával stejný kód stále dokola. Můžeme toho docílit tak, že budeme zapisovat stále stejné kódy za sebou, nebo využijeme cyklu.
Cyklus se vykonává v programu tak dlouho, dokud bude splněna nějaká podmínka. Lze hledat souvislost s příklady v běžném životě:
- Při svém večerním tréningu budu běhat na stadiónu tolik koleček, dokud neuběhnu 5 km.
- Řekni 5x „Programuji v Pythonu“.
Při programování cyklu musíme dbát na to, aby byl cyklus vždy konečný. To zajistíme tak, že po každém cyklu zvýšíme hodnotu proměnné o 1 (i+=1).
V JAVASCRIPTU je cyklus zabezpečen příkazy:
- WHILE
- FOR
- FOR Of
- FOR In
Cyklus WHILE
var a=10; //deklarace proměnné
while(a<20)
{document.write(„Vypsané číslo je:“+a+“<br>“);
a++;
}